距离上一篇博客有一月有余了吧,对于写博客的目的而言,我其实就是为了抒发自己无处宣泄的技术主张,在编写组件的过程中,很多同事嘲笑我“沉迷于组件”,也有的人让我“拿来主义”,并逼迫产品修改设计的重要显示和功能,但是我认为一个合格的程序员真的不应该是当这样的程序员,我何尝不知道工期紧,任务重,虽说我是修改别人的组件实现的最终效果吧,但是我这起码是当躲不开“造轮子”环节的时候,依然迎难而上。
requestAnimationFrame解决传统定时器的BUG
当你写一个倒计时组件时,可能会出现的解决方案是应用 setInterval来做的。
我摘取网上的setInterval的实例代码,测试一下这个倒计时的误差。
读者的疑问:一个倒计时组件,需要做的这么精准吗?
我的回答:这要看你对性能的要求是否是精益求精了,本着对计时精度的严格要求,尽量缩小倒计时误差,减小手机浏览器的内存消耗等很有必要;最重要的是,为以后的购物“秒杀”做准备,此组件扩展成“秒杀组件”是很简单的事。
如何使js进入休眠或等待
引言
在做react的转场动画时,偶然想得一个解决方案中,需要拦截 React-router4 中 Prompt 的操作时,想让进程休眠,来执行转场动画,遗憾的是没有成功,但是意外获得了新技能 - javascript的休眠方法
如何编写sleep函数
不卖关子了,直接上代码,不过需要你自己去验证,正所谓授之以鱼不如授之以渔
通过例子解释防抖动和节流
译文说明
作者:David Corbacho
原文链接:https://css-tricks.com/debouncing-throttling-explained-examples/
引言
以下是伦敦前端工程师 David Corbacho 的客座文章。我们已经之前讨论过这个主题,但是这次,David将通过交互式演示来讲解这些概念,使事情变得非常清楚。
Debounce 和 throttle 是两种类似(但不同的!)的技术,用于控制我们允许一个函数在一段时间内执行多少次。
在将函数附加到DOM事件时,具有函数的防抖动或节流的版本尤其有用。为什么呢?因为我们在事件和函数的执行之间给了自己一个控制层。请记住,我们不控制这些DOM事件的发出频率。它可以变化。
connected React Router
前言
最近在使用 Connnected React Router 发现神奇的问题,居然没办法正常控制路由,身为专业的工程师,我们发挥福尔摩斯的精神,抽丝剥茧的找出问题出在哪。
什么是 Connected React Router
如果你使用Redux,那么在 Redux 中使用 Side Effect Handler(像是 Redux Thunk、Redux Observable 或是 Redux Saga)做「流程管理」的时候,那么你一定会有一种情境是
如果你做完某件事,把目前页面跳转到另一个页面
如果你也使用 React Router,那么 Connected React Router 就是帮你在 Redux 的流程中也可以使用 Router 的功能,(像是 push、 goBack … etc 之类的 Api 帮助你管理路由)
也就是说,Connected React Router 是帮助同步「Router」与「Redux」的状态,帮助你可以使用 Redux 管理 React Router 的工具!
NodeJS Middleware
Nodejs 作为中间层能做的事
nodejs中间层能减少开发过程中的一些实际问题,比如跨域,也能分担后台开发人员的工作,比如文件上传服务器,也能做简单的即时消息聊天功能,都是基于nodejs的特性。
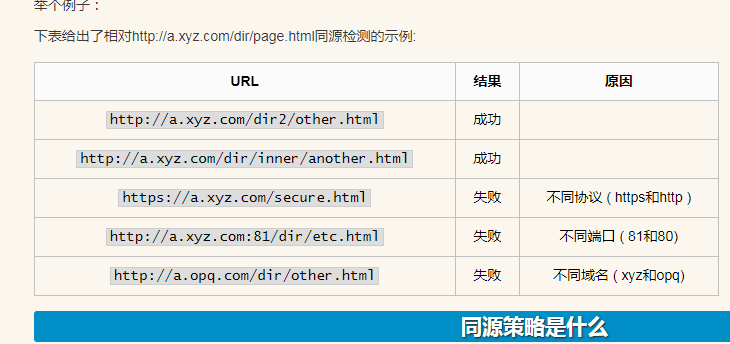
反向代理和跨域
同源策略(SOP)是为了防止CSRF(跨域请求伪造)的攻击,浏览器引入的策略。